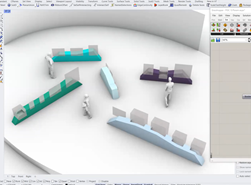
In this example, we see a slightly more elaborate design. As with proof of concept #1, we organize objects spatially along walls. This time the exhibition walls are more elaborate.
- Color based on number of walls
- Number of walls based on layout
- Width and shape of walls based on objects
- Random function to generate unpeaked number of results
- Live connection to Airtable

The Kanban interface of Airtable does help to make sorting elements more intuitive, but sorting within a gallery is not persistent. This means that the order in which we see the objects in Airtable is not necessarily the order in which the objects are loaded in Rhino3D/Grasshopper. More research is needed to solve this problem.

A YouTube video of this proof of concept can be found here: